
Transition de Flutter vers Material Design 3
La release Flutter 2.10 marque le début de la transition à Material 3.0. Une superbe PR nous offre une API pour générer un schéma de couleur ( ColorScheme) à partir d’une seule couleur
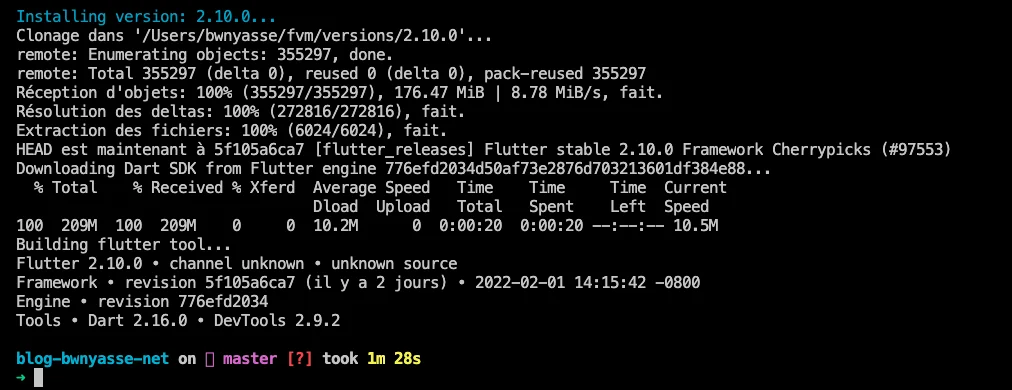
Nouveautés Flutter 2.10.0


Pour mieux comprendre le design mis en place, la documentation officielle est disponible. N’hésitez pas à aussi lire la specification officielle de Material Design 3
Ce qui est génial maintenant c’est que avec une seule couleur on peut générer un ColorScheme pour notre application :
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green);
final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);
et en fournissant un colorSchemeSeed et l’API ThemeData, on peut générer un thème :
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, ...);
final darkTheme = ThemeData(colorSchemeSees: Colors.orange, brightness: Brightness.dark, ...);
Donc, Flutter 2.10 permet de basculer facilement les widgets sur le look and feel Material 3.
Nouvelle API

Si colorSchemeSeed est fourni, il sera utilisé pour générer le schéma de couleurs. Sinon, le schéma existant sera utilisé en
se basant sur primarySwatch ou primayColor. Cette astuce permet de garder la retro-compatiblité en évitant de casser les applications existantes dans leur migration à Material 3.
MaterialApp(
theme: ThemeData(colorSchemeSeed: Colors.brown),
darkTheme: ThemeData(colorSchemeSeed: Colors.brown, brightness: Brightness.dark),
// ...
);
Exemple d’implémentation dans notre application :


Flag useMaterial3
Cette releae inclut le flag ThemeData.useMaterial3 qui permet de switcher tous les widgets sur le nouveau look Material 3

Bonus
Enfin, cette release rajoute 1 028 nouveaux icons Material